| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Express
- development
- 개발
- 클로즈가드
- Node
- 영화감상
- 주짓수
- REACT
- graphQL
- git
- 엄티로드
- 영화리뷰
- 파이썬
- 웹개발
- 노드
- 솔로드릴
- 영화
- JavaScript
- 리액트
- 하프가드
- Redux
- 드릴
- 자바스크립트
- 주짓떼로
- nodejs
- 개발자
- 디자인패턴
- 주짓떼라
- 프로그래밍
- web
- Today
- Total
As i wish
[CSS] nth-child 란 본문
이번 포스팅에서는 nth-child 에 대하여 몇가지 적어 보겠습니다.
일단 p: nth-child(an+b) 처럼 사용 할 수 있고 '부모의 an+b 번째 자식인 p 요소' 를 의미합니다.
어떤 부모가 있고 그 부모 밑에 p 요소가 있는데 그중에 'an+b 번째' 자식만 선택하겠다는 의미가 되죠.
말로 풀면 의미가 조금 어려운데 바로 코드로 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2) {
background: red;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>Note:</b> Internet Explorer 8 and earlier versions do not support the :nth-child() selector.</p>
</body>
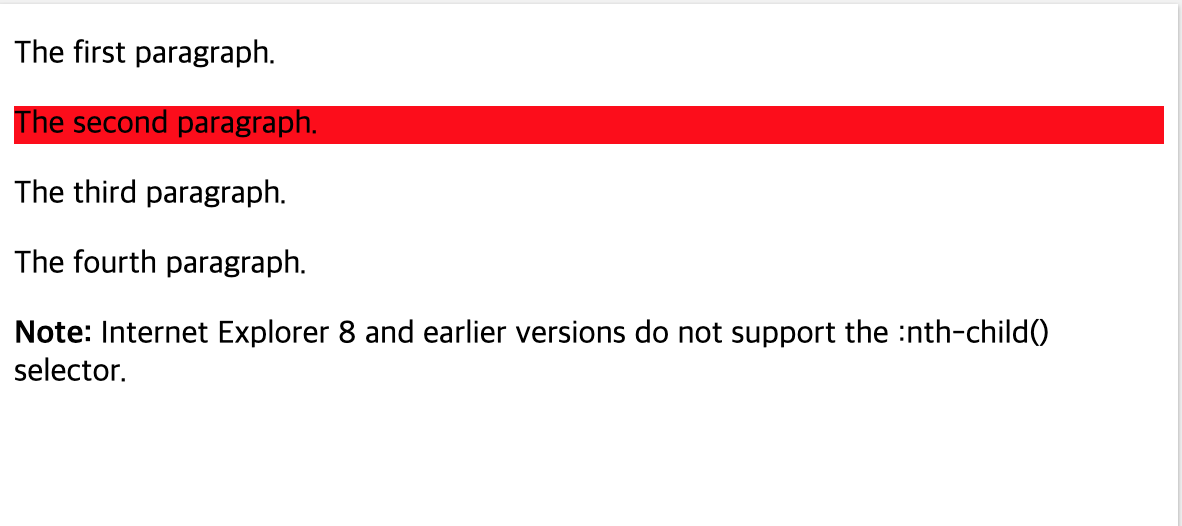
</html>전체 스타일 내에 2번째 자식인 p 태그를 스타일 주겠다는 의미인데요.
따라서 'The second paragraph.' 만 스타일이 적용 되겠죠?

주의 해야할 점이 하나있습니다. 2번째 요소가 p 태그가 아니라면 어떻게 될까요?
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2) {
background: red;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<div>test not p tag</div>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>Note:</b> Internet Explorer 8 and earlier versions do not support the :nth-child() selector.</p>
</body>
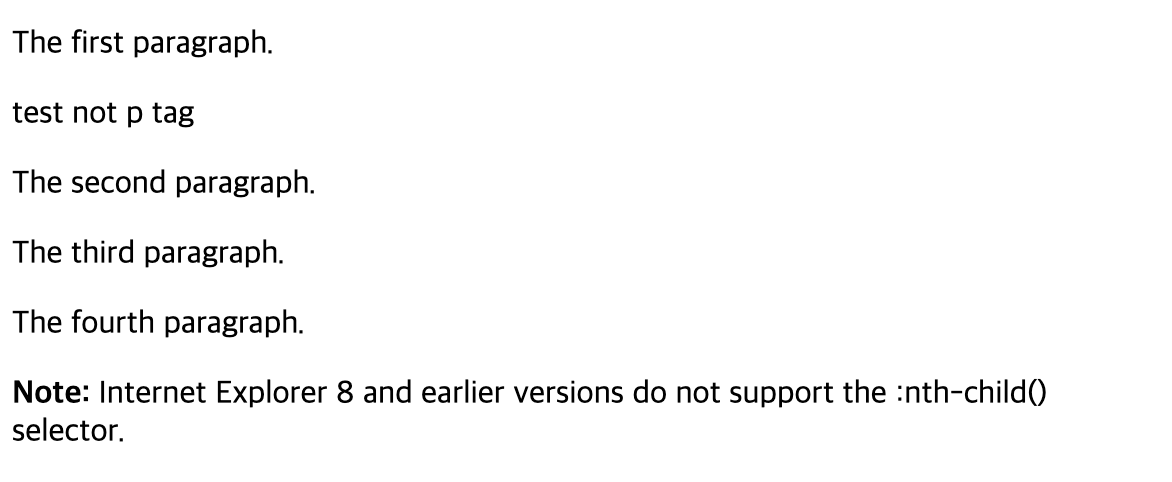
</html>결과는 스타일이 먹히지 않습니다. css 가 그렇게 똑똑하게 p 태그만 다 찾아서 2번째 p 태그만 칠해주지 않거든요. 그냥 단순하게 2번째 자식요소를 찾고, 그 태그가 p 인 경우에만 스타일을 적용시켜 주는거죠.

따라서 정의 된 태그가 정의된 an+b 요소가 아닐 경우 스타일이 먹히지 않을 수 가 있게 되죠.
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2) {
background: red;
}
</style>
</head>
<body>
<div>test not p tag</div>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>Note:</b> Internet Explorer 8 and earlier versions do not support the :nth-child() selector.</p>
</body>
</html>
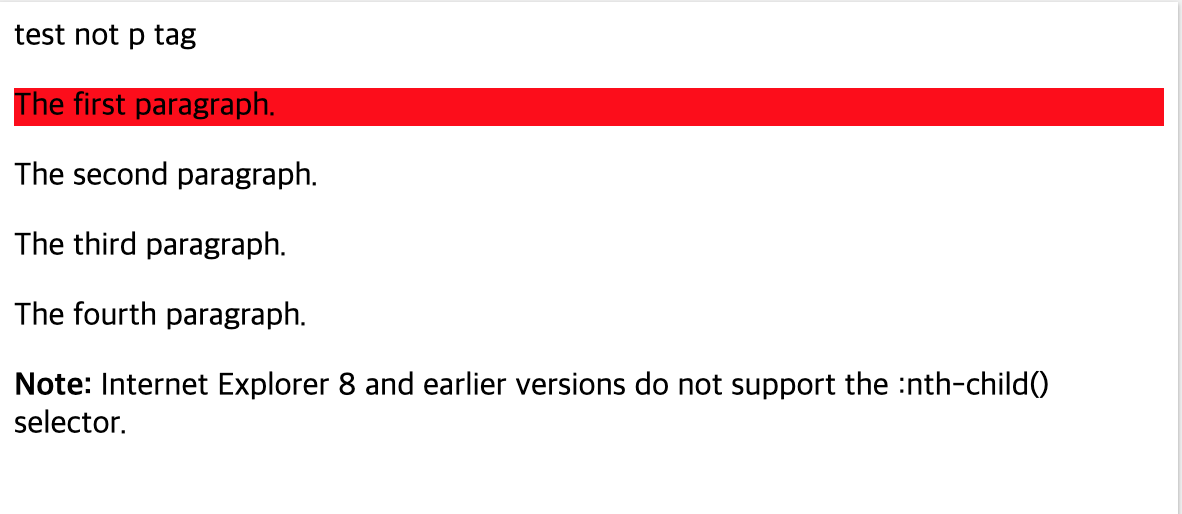
그렇다면 이렇게 하면 어떻게 될까요?
p 태그인 2번째 자식 요소의 스타일을 적용하자 그렇다면 'The first paragraph.' 의 스타일이 적용 되겠죠? 왜냐하면 그것이 두번째 자식 요소이고 p 태그이기 때문이죠.

다음에는 nth-child 와 비슷 하지만 똑똑하게 정의한 태그에서 순서를 부여해주는 nth-of-type 에 대하여 포스팅 해보겠습니다.
nth-child 가 모든 자식 요소에서 순서를 찾고 정의한 태그가 맞는지 확인한다면,
nth-of-type 은 자식 요소 중 정의한 태그에서 순서를 부여한다는 점이 차이가 됩니다. 어떻게 보면 똑똑한 거겠죠?
참조: nth-child
CSS :nth-child() Selector
CSS :nth-child() Selector Example Specify a background color for every
element that is the second child of its parent: p:nth-child(2) { background: red; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The :nth-child(n)
www.w3schools.com
'Develope' 카테고리의 다른 글
| [FrontEnd] 네이버 FE-NEWS (0) | 2020.02.15 |
|---|---|
| [Jenkins] Jenkins port 변경 (0) | 2020.01.22 |
| [CSS] 선택자 비교 (공백, > // +, ~) (0) | 2020.01.05 |
| 도메인 -> Route 53연결 (0) | 2019.12.29 |
| EC2(ubuntu) 재부팅 시 pm2 자동 재시작 (0) | 2019.06.21 |




