As i wish
[CSS] 선택자 비교 (공백, > // +, ~) 본문
안녕하세요. 엄티입니다.
오늘은 CSS selector 중 비슷하지만 조금 다른 것들을 알아보겠습니다.
오늘은 그 중에서 4 가지 경우를 알아볼건데요.
1. A B
2. A > B
3. A + B
4. A ~ B
1, 2 번은 A 태그 안에 있는 B 라는 태그 가 있을 경우,
3, 4 번은 B라는 태그가 A 태그 랑 같은 레벨에 있을 경우에 적용 됩니다.


1. div p: div 자식안에 있는 모든 p 의 적용
2. div > p: div 의 직계자손인 p 의 적용
'List Item 1' 가 p 태그로 감싸져 있는데 1 번인 경우 div 에 자식안에 있는 모든 p의 적용 되기 때문에 ul 태그 안에 있어도 스타일이 적용 되는 반면 2 번인 경우 'List Item 1' 이 div 의 직계 자손이 아니기 때문에 스타일이 적용 되지 않는 것을 볼 수 있습니다.


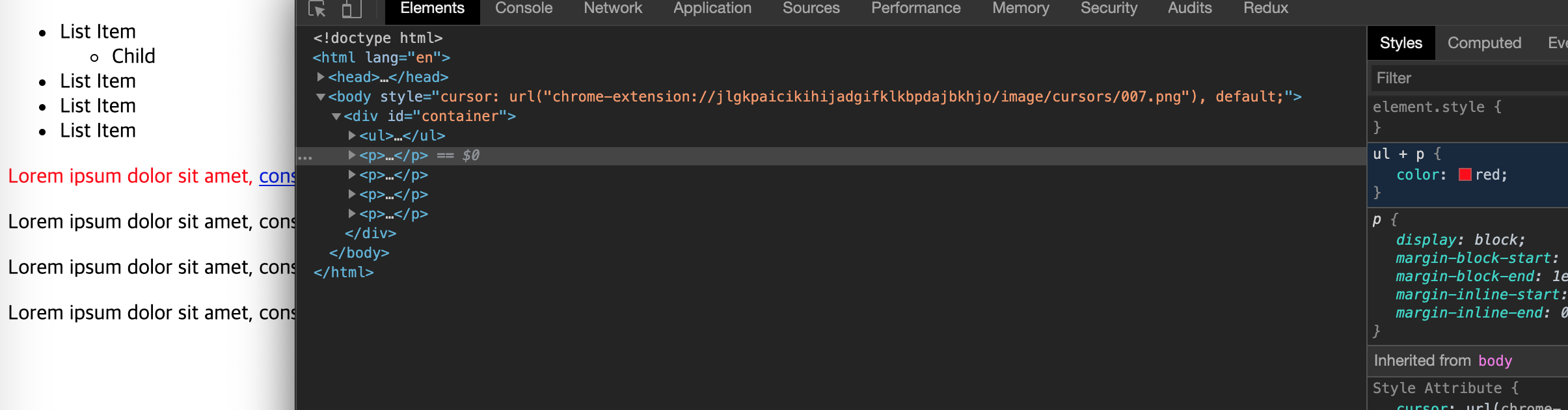
3. ul + p: ul 바로 밑에 있는 p 에만 적용
4. ul ~ p: ul 밑에 있는 모든 p에 적용
앞에 정리한것 처럼 + 인 경우는 바로밑에 있을 경우에만 적용 됩니다. 따라서 3번에서 ul 태그 바로 밑에 있는 p 만 적용 되고 나머지는 적용 안되는 것을 볼 수 있습니다. 그에 반하여 4번에는 ul 태그 밑에 있는 모든 p 태그에 적용 되는 것을 볼 수 있습니다.
이상 같지만 조금은 다른 경우의 선택자를 보았습니다.
나중에 더 많이 정리할 수 있는 기회가 와서 정리하면 좋겠네욤
반드시 기억해야 하는 CSS 선택자 30개
여러분은 id, class, descendant 기초를 알고 있겠죠. 과연 그게 전부일까요? 그렇다면, 여러분은 폭넓게 적용하지 못하고 있네요. 이 글에서 설명하는 선택자 중에 다수가 CSS3 명세서에 있으며 모던 브라우저에서만 적용할 수 있지만, 여러분이 이 선택자들을 열심히 암기하기 바랍니다. 1. * * { margin: 0; ...
code.tutsplus.com
'Develope' 카테고리의 다른 글
| [Jenkins] Jenkins port 변경 (0) | 2020.01.22 |
|---|---|
| [CSS] nth-child 란 (0) | 2020.01.05 |
| 도메인 -> Route 53연결 (0) | 2019.12.29 |
| EC2(ubuntu) 재부팅 시 pm2 자동 재시작 (0) | 2019.06.21 |
| EC2 (Ubuntu)에서 node js 설치 및 업그레이드! (0) | 2019.05.27 |




