| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 영화감상
- 개발
- 노드
- REACT
- 주짓떼라
- 영화
- 영화리뷰
- 클로즈가드
- 웹개발
- development
- 디자인패턴
- git
- Node
- 하프가드
- 파이썬
- Redux
- Express
- graphQL
- 자바스크립트
- 개발자
- 주짓수
- web
- 리액트
- 프로그래밍
- 주짓떼로
- JavaScript
- 솔로드릴
- 드릴
- nodejs
- 엄티로드
- Today
- Total
As i wish
[React] root로 import 하기 (절대경로로 import) - CRA 모드 본문
지난번에 babelrc, tsconfig.json(jsconfig.json), webpack을 가지고 React 프로젝트에서 상대경로로 import 하던것을 절대경로로 import 할 수 있도록 변경하였습니다.
[React] root로 import 하기 (절대경로로 import)
React 프로젝트를 진행하다 보면 component를 나누고 각 component 를 import 하여 사용하게 된다. component 뿐만 아니라 각각의 library 들도 커스텀하게 사용되는 경우가 많은데 이를 사용하기 위해 보통 impor..
eomtttttt-develop.tistory.com
그런데 그런데, 그런데 저의 다른 프로젝트 (CRA 로 생성) 에서 위와 같이 적용하다 보니 엄청난 삽질을 시행하게 되었습니다.
그 결과 CRA 에서 webpack 을 수정하려면 npm run eject를 해야 하는데 이를 하지 않고서는 webpack을 수정하지 못해서 생기는 문제였습니다.
그래서 검색하고 검색해 본 결과 eject를 하지 않고 webpack 을 수정 할 수 있는 모듈이 있다는 사실을 발견 하였습니다.
react-app-rewired 와 craco 입니다.
검색을 하다보니 craco 에 대한 이야기가 많아서 한번 써보기로 하였습니다. (제가 참고한 블로그 역시 craco 를 사용하고 있기도 하고...)
1. craco, craco-alias 를 설치해줍니다.
$ npm i @craco/craco craco-alias
2. tsconfig.paths.json 파일을 새로 만들어줍니다. 실제로 tsconfig.json 파일에 경로를 설정하면 프로젝트를 빌드 할 때에 자동으로 없어지는 것을 볼 수 있는데 이는 아마 CRA로 만들어져서 그런것 같습니다.
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@pages/*": ["src/pages/*"]
}
}
}
위처럼 @pages/* 로 시작하면 src/pages/* 에 있는 파일들을 다 가져올 수 있고, ~pages/* 로 하면 src/pages/*, !pages/* 로 해도 똑같이 가져올 수 있습니다. 저는 저만의 방식으로 @ 를 썼습니다.
3. tsconfig.json 파일에 extends 를 추가해줍니다.
{
"extends": "./tsconfig.paths.json",
"compilerOptions": {
...
},
"include": [
...
]
}4. craco.config.js 를 만들어 줍니다.
const CracoAlias = require('craco-alias');
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: 'tsconfig',
// as you know, CRA doesn't allow to modify tsconfig's compilerOptions
// so you should create a separate JSON file and extend tsconfig.json from it
// and then just specify its path here:
tsConfigPath: 'tsconfig.paths.json',
},
},
],
};
5. 이렇게 각각파일들을 만든 뒤 pacakge.json을 수정해야합니다.
기존에 react-scripts start, build, test로 되어있던 것을 craco start, build, test로 변경해줍니다.
package.json
{
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
...
}
이렇게 한 뒤 기존의 App.tsx 를 수정해 줍니다. (절대 경로로)
App.tsx
import React from 'react';
import { createGlobalStyle } from 'styled-components';
// import Main from './pages/Main';
import Main from '@pages/Main';
const GlobalStyle = createGlobalStyle`
body {
padding: 0;
margin: 0;
}
`;
const App = () => (
<>
<GlobalStyle />
<Main />
</>
);
export default App;
import Main 의 경로가 바뀌신걸 확인해 볼 수 있습니다.
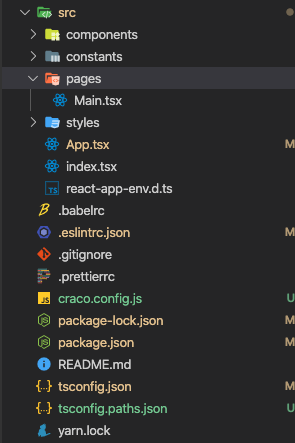
참고로 저의 폴더 구조는 다음과 같습니다.

즉 App.tsx 에서 pages/Main.tsx 컴포넌트를 import하려고 할 때에 다음과 같이 ./pages/Main.tsx로 해도 되지만 절대 경로로 @pages/Main.tsx로 해도 됩니다.
'React JS' 카테고리의 다른 글
| [React] root로 import 하기 (절대경로로 import) (1) | 2020.02.11 |
|---|---|
| [React] CRA (Create-react-app) 에 typescript 적용하기 (0) | 2020.01.25 |
| [React] CRA (Create-react-app) 에 eslint, prettier 적용하기 (0) | 2020.01.25 |
| React + Firebase Realtime Database (1) | 2020.01.16 |
| Styled-component 에 props 로 style 적용 (0) | 2020.01.01 |




