| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발자
- graphQL
- 주짓떼라
- REACT
- Express
- 클로즈가드
- 엄티로드
- web
- 드릴
- 영화
- 웹개발
- nodejs
- Redux
- 리액트
- 주짓수
- git
- 영화리뷰
- development
- JavaScript
- 솔로드릴
- 개발
- 디자인패턴
- 자바스크립트
- 영화감상
- 노드
- Node
- 주짓떼로
- 프로그래밍
- 하프가드
- 파이썬
- Today
- Total
As i wish
[React] CRA (Create-react-app) 에 eslint, prettier 적용하기 본문
안녕하세요. 엄티입니다.
자바스크립트는 매우 동적인 언어이기 때문에 개발하기는 쉽지만, 딱히 없는 포맷 때문에 여러 명이서 협업하다 보면 코드 스타일이 안 맞기도 하죠.
이러한 문제들 때문에 eslint를 적용 하여 자바스크립트 문법을 잡아주기도 하고 prettier를 적용 하여 일관된 코딩 형태(세미콜론, 간격, 따옴표 등)를 유지시켜 줍니다. 물론 eslint 를 사용하여 코딩 형태를 잡아주기도 하지만 분리하여 eslint를 자바스크립트 문법에 관여하고 prettier는 서로 간의 코딩 스타일을 맞추는데 중점을 두기도 합니다.
먼저 저는 VSCode를 주로 사용하기 때문에 포스팅도 그에 관하여하겠습니다.
먼저 각각 eslint, prettier 익스텐션을 깔아줍니다.
eslint
먼저 eslint부터 적용해 보겠습니다.

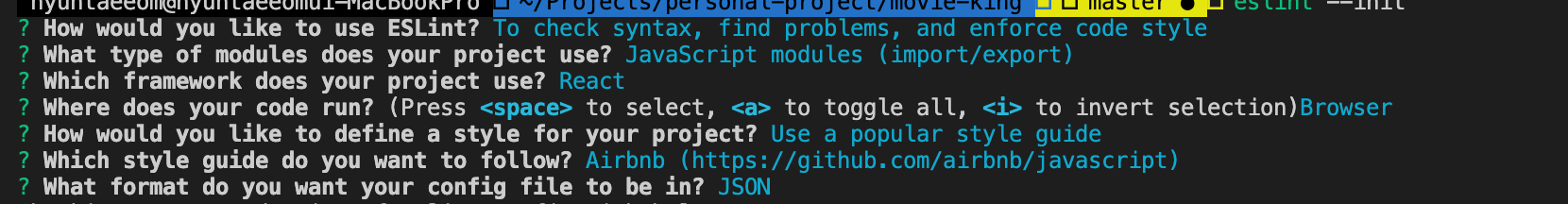
$ eslint --init
해주면 끝입니다. 그럼 거기서 하라는 것들이 많은데 보통 airbnb style를 선택하시면 됩니다.
하지만 airbnb 스타일은 조금 힘들어서 불편하다 하시는 분들은 위와 같이 하지 않고 직접 프로젝트 루트에
. eslintrc.json 파일을 만들어서 직접 관리해주셔도 됩니다. (eslint --init)을 사용하면 자동으로. eslintrc.json 파일이 만들어집니다.
저의 대답은...

prettier
그다음 prettier를 설정해 주겠습니다. eslint 보다 간단합니다. (사실 eslint 도 아주 간단한 편이죠..)
그냥 프로젝트 루트에. prettierrc 만들어 주면 됩니다.
.prettierrc
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}이렇게 되면 일단 환경 설치는 끝이 납니다. 프로젝트를 한번 껐다가 켜주면 이제 엄청난 에러를 뱉어내는 것을 확인하실 수 있습니다.
일단 패스하고....
이제 마지막으로 'eslint-config-prettier'를 설치해주어야 하는데 이는 prettier에서 관리해 줄 수 있는 코드 스타일의 ESLint 규칙을 비활성화비활성화시켜줍니다. 이것을 사용하게 된다면 ESLint는 자바스크립트 문법 관련된 것들만 관리하게 되고, 코드 스타일 관련 작업은 prettier 가 담당하게 됩니다.
$ npm i eslint-config-prettier
설치 완료 후 package.json을 수정해주면 됩니다. eslintConfig -> extends를 확인해 주세요.
{
"name": "movie-king",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"eslint-config-prettier": "^6.9.0",
"eslint-plugin-prettier": "^3.1.2",
"react": "^16.12.0",
"react-app": "^1.1.2",
"react-dom": "^16.12.0",
"react-scripts": "3.3.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"airbnb",
"prettier"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"eslint": "^6.8.0",
"eslint-config-airbnb": "^18.0.1",
"eslint-plugin-import": "^2.20.0",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-react": "^7.18.0",
"eslint-plugin-react-hooks": "^1.7.0"
}
}
.eslintrc.json 파일도 수정해 줍니다. plugins, rules 부분 수정
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"airbnb"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"react",
"prettier"
],
"rules": {
"prettier/prettier": ["error"],
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx", ".ts", ".tsx"] }]
}
}
그럼에도 불구하고 prettier 모듈이 없다고 에러를 뱉어내네요
가볍게 prettier 모듈을 설치해줍니다.
$ npm install --save-dev prettier
글이 장황한데 다시 한번 설명해 보겠습니다 (VS Code 기준)
- eslint 익스텐션 설치
- prettier 익스텐션 설치
- $ eslint --init
- .prettierrc 파일 생성
- $ npm i eslint-config-prettier
- package.json 수정 (eslintConfig)
- eslintrc.json 수정 (plugins에 prettier 추가 및 rules 추가)
요 정도로 정리하면 될 것 같네요.
* 참조: velopert blog
리액트 프로젝트에 ESLint 와 Prettier 끼얹기
ESLint 와 Prettier 는 여러분이 JavaScript 개발을 하게 될 때 여러분들의 개발자 경험을 향상시켜줄, 유용한 도구들 입니다. ESLint 는 자바스크립트 문법검사를 해주는데, 그 문법 검사에 대한 조건에 다양한 옵션을 정해줄 수 있습니다. Prettier 는 코드를 자동으로 정리를 해주는데 다른 도구들과의 주요 차이점은 코드 정리 규칙을...
velog.io
그럼 오늘도 즐 코딩하세요.
다음에는 eslint + prettier + TypeScript에서 TypeScript까지 적용해 보겠습니다.
이렇게 적용하면 기본적인 프로젝트 세팅은 끝날 듯하네요.
'React JS' 카테고리의 다른 글
| [React] root로 import 하기 (절대경로로 import) (1) | 2020.02.11 |
|---|---|
| [React] CRA (Create-react-app) 에 typescript 적용하기 (0) | 2020.01.25 |
| React + Firebase Realtime Database (1) | 2020.01.16 |
| Styled-component 에 props 로 style 적용 (0) | 2020.01.01 |
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 3 (1) | 2019.12.20 |




