| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- git
- 프로그래밍
- 리액트
- 드릴
- Redux
- 디자인패턴
- graphQL
- 영화감상
- 개발
- 노드
- 자바스크립트
- nodejs
- REACT
- web
- JavaScript
- 엄티로드
- 영화
- 하프가드
- 웹개발
- Node
- 주짓떼라
- development
- 영화리뷰
- 주짓수
- 개발자
- Express
- 주짓떼로
- 클로즈가드
- 파이썬
- 솔로드릴
- Today
- Total
As i wish
React + Firebase Realtime Database 본문
안녕하세요. 엄티입니다. 오늘은 리액트 프로젝트에서 firebase 기능 중 Real time database 에 접근하여 data 를 가져오는 방법을 포스팅 해보겠습니다.
Real time database 란 firebase 에서 제공하는 데이터 베이스로 따로 서버 없이 url 만으로도 디비에 CRUD 기능을 사용 할 수 있게 해주는 아주 엄청난 도구 입니다. 물론 요청에 따라 과금이 되긴 하지만 서버 구축 없이 클라이언트 프로젝트만으로도 간단한 토이프로젝트를 진행하기엔 아주 좋습니다. (과금도 어느정도 규모 이상이여야 됩니다.)
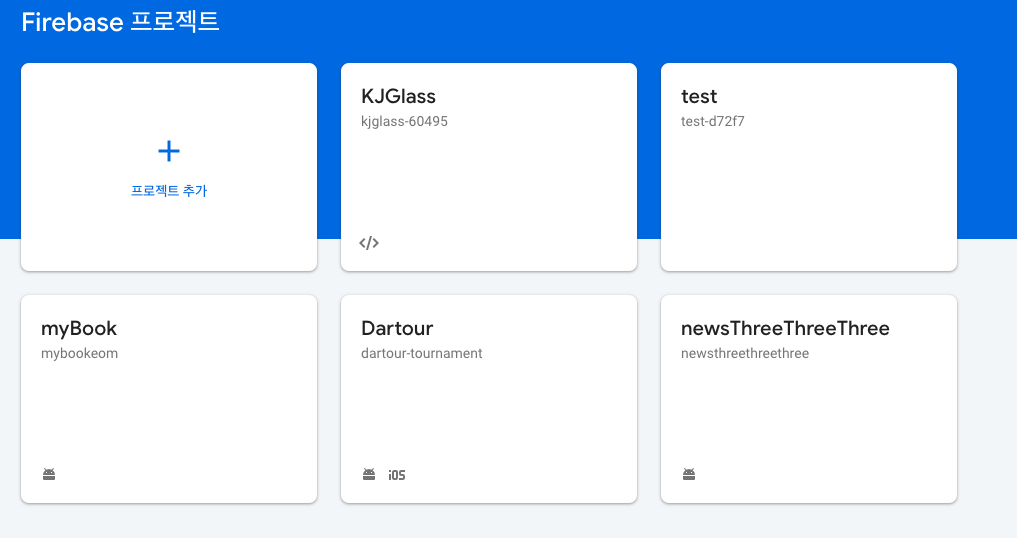
1. 사용하기 전에 먼저 firebase console 로 이동합니다. 만약 프로젝트가 없다면 '프로젝트를 추가' 하셔야 합니다.

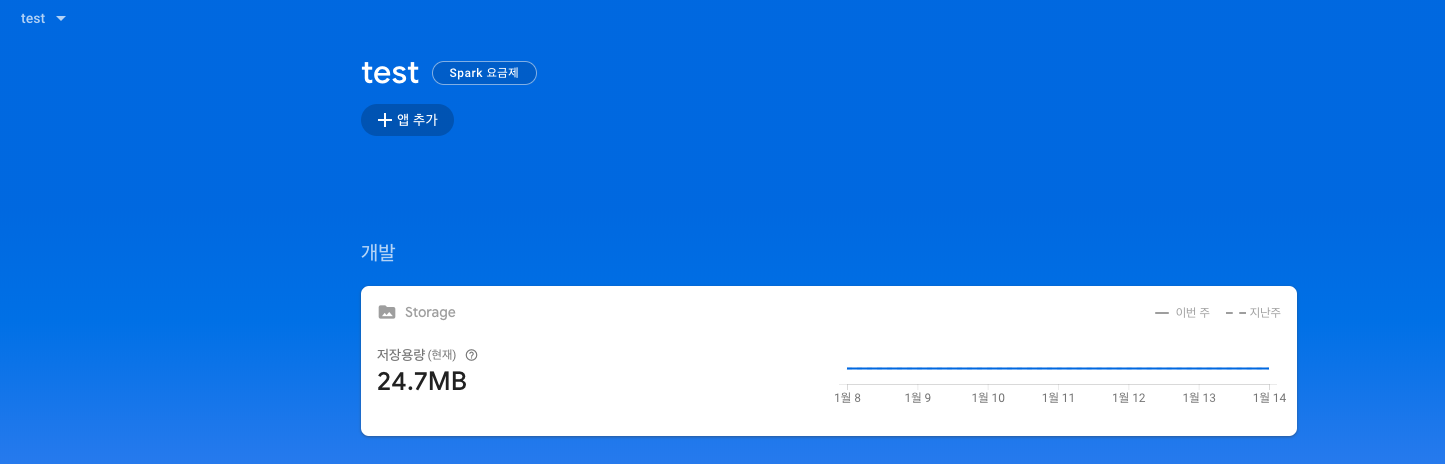
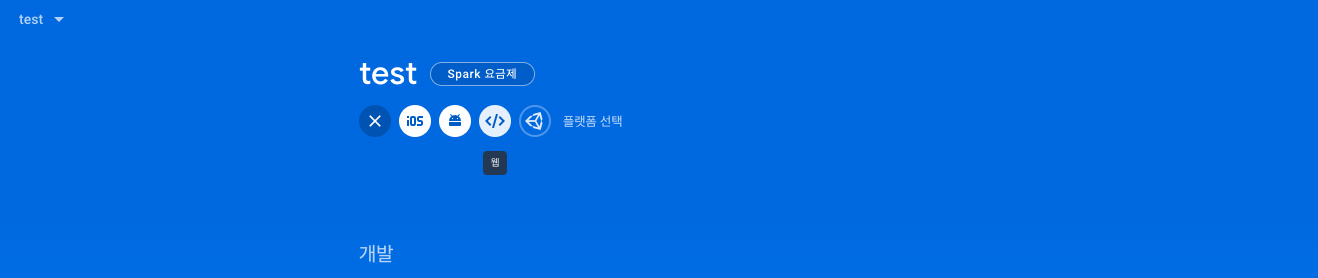
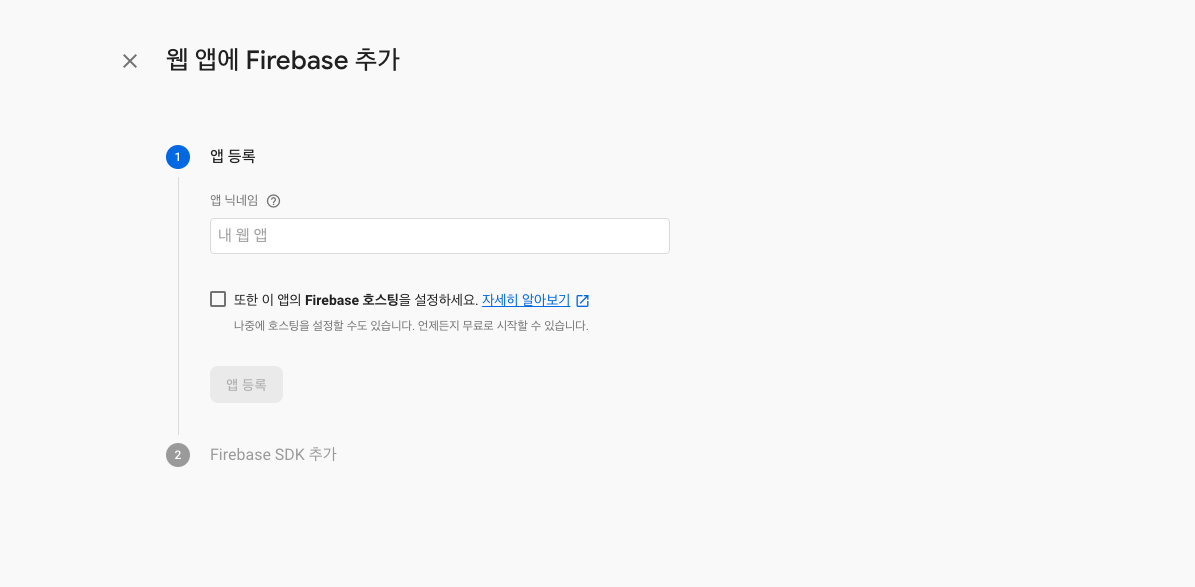
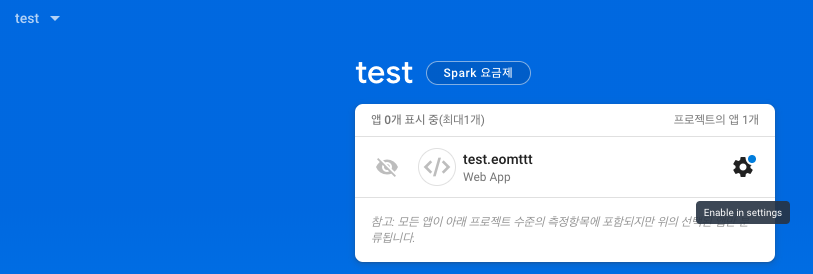
2. test(이름은 마음대로 지어도 됨) 프로젝트로 들어가서 앱 추가를 합니다.



3. 콘솔로 들어가서 'firebaseConfig' 를 가져옵니다.


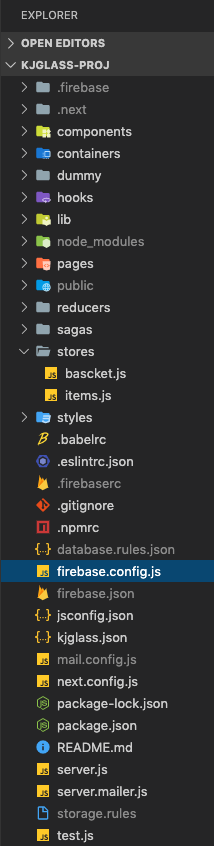
그 다음 하단에 보면 Firebase SDK snippet 을 찾을 수 있는데 거기서 firebaseConfig 자바스크립트 객체를 복사해서 새롭게 파일을 만들어 둡니다.

firebase.config.js
const firebaseConfig = {
apiKey: '',
authDomain: '',
databaseURL: '',
projectId: '',
storageBucket: '',
messagingSenderId: '',
appId: '',
measurementId: '',
};
export default firebaseConfig
기본 세팅은 끝났고 이제 프로젝트에서 firebase 를 사용해 보겠습니다. 의외로 아주 간단 합니다.
4. firebase 모듈을 설치합니다.
$ npm i firebase
5. root에서 firebase config 를 가져옵니다.
import React, { useEffect } from 'react'
import * as firebase from 'firebase/app';
import 'firebase/database';
import FirebaseConfig from '../firebase.config'
import Test from './components/Test.jsx'
const App = () => {
useEffect(() => {
firebase.initializeApp(FirebaseConfig);
const dataBase = firebase.database();
}, [])
return (
<Test>
</Test>
)
}
export defualt
이렇게 FirebaseConfig를 이용하여 initialzeinitializeApp 을 해줍니다.
그 다음 firebase 모듈 에서 database 를 불러서 dataBase라는 변수에 담아둡니다.
그럼 세팅은 끝입니다!!!
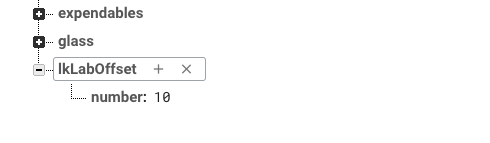
만약 friebase -> Database -> 실시간 데이터베이스 에 접근하여 데이터를 가져오고 싶다면

const expendableItems = await dataBase.ref('/expendables').once('value');
const glssItems = await dataBase.ref('/glass').once('value');이런식으로 ref 를 사용해서 가져오면 됩니다.
오늘도 즐코딩
'React JS' 카테고리의 다른 글
| [React] CRA (Create-react-app) 에 typescript 적용하기 (0) | 2020.01.25 |
|---|---|
| [React] CRA (Create-react-app) 에 eslint, prettier 적용하기 (0) | 2020.01.25 |
| Styled-component 에 props 로 style 적용 (0) | 2020.01.01 |
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 3 (1) | 2019.12.20 |
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 2 (1) | 2019.12.20 |




