| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- 자바스크립트
- git
- 노드
- 영화리뷰
- 웹개발
- 하프가드
- 솔로드릴
- 주짓떼로
- 드릴
- 리액트
- Express
- 개발
- nodejs
- web
- 디자인패턴
- 영화감상
- Node
- JavaScript
- 엄티로드
- graphQL
- 주짓떼라
- 프로그래밍
- Redux
- 주짓수
- REACT
- 클로즈가드
- 영화
- development
- 개발자
- Today
- Total
As i wish
React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 3 본문
안녕하세요 이번 포스팅에서는 직접 콘솔을 이용하여 서버에 접속해보고 코드까지 받아서 배포해보도록 하겠습니다.
일단 기존 포스팅을 참고하시면 하나 둘 씩 따라오실 수 있을거라고 생각합니다.
React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 1
React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 1
안녕하세요. 오늘은 Next.js 를 사용하고 Express.js 를 이용하여 커스텀하게 웹 서버를 만든 뒤 이를 aws 에 배포하는 과정을 포스팅해보겠습니다. 정확히 말하면 저의 삽질기 입니다... 일단 next를 사용해서 프..
eomtttttt-develop.tistory.com
React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 2
React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 2
전에 포스팅에서는 기존에 next.js 에서 커스텀한 웹서버를 구성 (express js) 하여 로컬환경에서 새롭게 돌려보는 방법에 대하여 포스팅 했었습니다. 이번에는 실제 aws 에 들어가 ec2를 하나 생성하고 그 코드를..
eomtttttt-develop.tistory.com
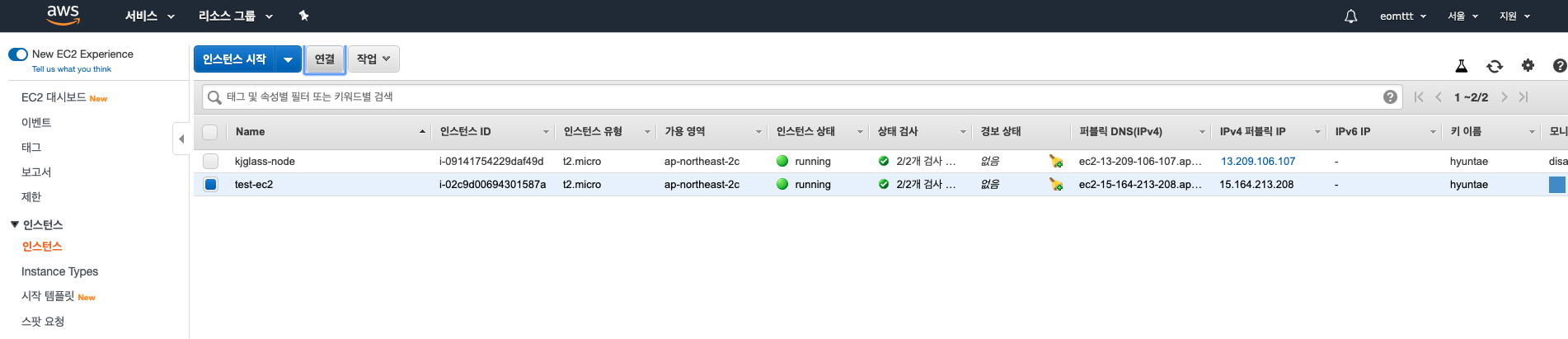
1. aws 콘솔로 들어가서 기존에 만들었던 인스턴스를 선택하고 '연결' 이라는 버튼을 누릅니다.

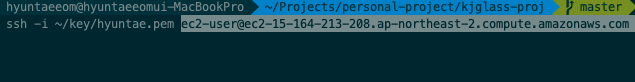
2. 저는 맥이기 때문에 콘솔에서 ssh 를 이용해서 들어가보겠습니다.

3. 다음과 같이 콘솔에 입력

참고로 permission key에 권한이 denied 되서 안되는 경우가 있는데 이는 이렇게 풀어주면 됩니다.
$ chmod 400 permissionKeyName.pem
4. 접속!!!

그럼 이제 서버에서 node, git 을 설치하여 프로젝트를 받고 프로젝트를 실행시켜주면 끝입니다!
5. root 권한을 가지고 설치를 해야합니다. 따라서 root 권한으로 전환 해야합니다.
$ sudo su

6. 인스턴스에 node js 설치
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
$ . ~/.nvm/nvm.sh
$ nvm install node
https://docs.aws.amazon.com/ko_kr/sdk-for-javascript/v2/developer-guide/setting-up-node-on-ec2-instance.html
자습서: Amazon EC2 인스턴스에서 Node.js 설정
docs.aws.amazon.com
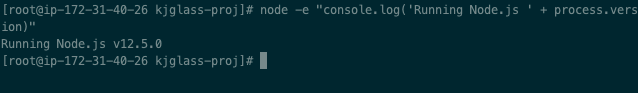
잘 설치가 되었는 지 확인해보면 됩니다!
$ node -e "console.log('Running Node.js ' + process.version)"

7. 코드를 받아오기 위해 git 설치를 해야합니다.
$ sudo yum install git
8. git 을 활용하여 나의 코드를 clone 받아옵니다.
$ git clone [url]

전 저의 프로젝트를 받아왔습니다.
9. 프로젝트에 들어가서 npm i 를 통하여 프로젝트의 의존 모듈을 설치해줍니다.
$ cd projectName
10. 그리고 next 로 되어있기 때문에 npm run build 를 통하여 빌드를 해줍니다.
projectName$ npm iprojectName$ npm run build
11. 마지막으로 npm run start 를 통하여 실행시켜주면 끝납니다!
projectName$ npm run start
12. 결과

그리고 자신의 콘솔로 들어가 인스턴스 주소를 입력해보면 자신이 만든 홈페이지가 나오는것을 확인 하 실 수 있습니다.

저 같은 경우는 'http://ec2-15-164-213-208.ap-northeast-2.compute.amazonaws.com/' <-- 이게 되겠죠?
마지막으로 위와 같이 작업을 하게 되면 서버를 껐을 때에 'npm run start' 부분도 꺼지기 때문에 문제가 생깁니다. 하루종일 제 컴퓨터 내에서 콘솔 창을 켜놓을 수는 없기 때문이죠.
따라서 pm2 라는 모듈을 사용하여 node를 돌려줄 수 있습니다.
노드를 더 우아하게. pm2 이야기
이번에는 노드를 더 우아하게 사용할 수 있도록 돕는 PM2 에 대해 이야기를 해본다. PM2 는 Process Manager 의 약자로 이미 단어에서 모든게 설명 되는데 노드 프로세스를 관리해주는 역할을 한다. 아래에서 간단..
jybaek.tistory.com

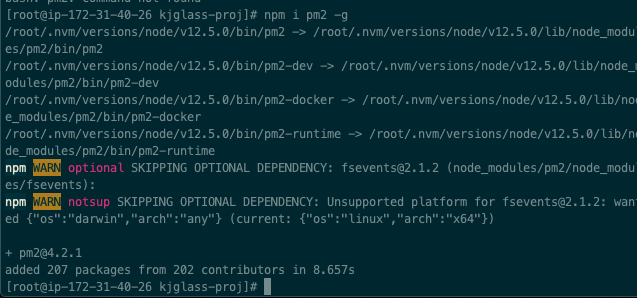
일단 pm2 를 global 로 설치해줍니다.
$ pm2 start server.js
위와 같이 명령어를 입력하여 server.js 를 실행시켜 줍니다.
그런데 이렇게 되면 문제가 생깁니다. 저희는 producrtion 일때의 포트가 80인데 이렇게 되면 할 수 없기 때문이죠.
그래서 위와 같이 pm2를 사용해서 들어가보면 접속이 되지 않는데 대신 뒤에 포트 3000을 붙이면 들어가지는 것을 확인 해 볼 수 있습니다. production 이 아니라 dev 환경에서 시작 됬다는 것을 인지 할 수 있죠.
그렇기 때문에 pm2 에서 'npm run start' 를 할 수 있도록 해줘야 합니다. 그러기 위해서는 ecosystem 을 이용합면 됩니다.
Node.js 의 프로세스 관리자인 PM2 모듈 사용하기
Java 웹 애플리케이션을 배포할 때는 Tomcat 따위의 WAS를 이용하여 배포한다. 정적 파일을 요청자에게 제공하거나, 로직상의 문제가 생겨 예외가 발생하면 애플리케이션을 재시작해주기도 한다. Node.js 의 경우 자체적인 웹서버 기능이 존재하여 별도의 WAS 나 웹서버를 이용하여 배포할 필요는 없다. ```text node app.js ``` 일반적으로 위의 명령어를 이용하여 애플리케이션을 시작하게 된다. 물론 express.js 를 이용하여 제작
massivcode.com
ecosystem.json
{
"apps": [
{
"name": "kjglass",
"script": "npm",
"args" : "start",
"watch" : true
}
]
}저는 간단하게 이렇게 만들어 주었습니다.
그리고 서버에서...
$ pm2 start ecosystem.json
이제는 정상적으로 포트 없이도 들어가지는게 보여질 겁니다!!!!
그럼 이제 새로운 코드를 작성하게 되면 git push -> 서버접속 -> sudo su -> git pull -> pm2 start ecosystem.json 이런식의 플로우가 가능해지죠!
그럼 오늘은 끝내겠습니다!!!!
* start를 하려면 build 가 무조건 선행 되어야합니다!
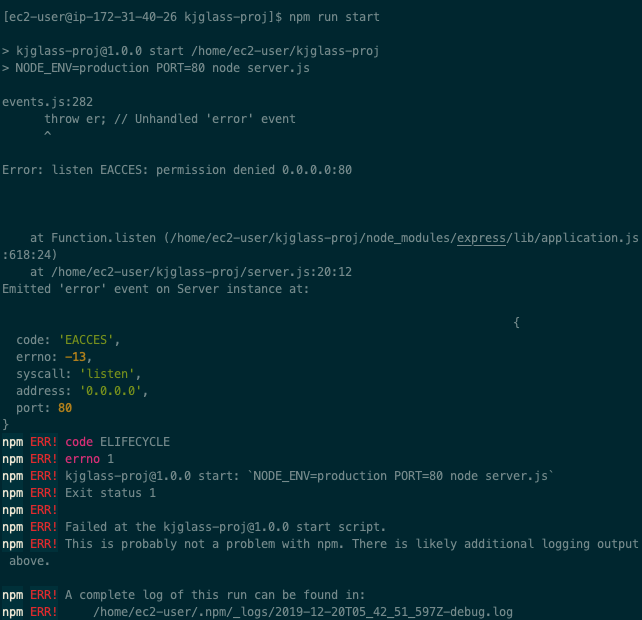
* npm run start 를 하게 되면 이런경우에 에러가 나옵니다
- 이는 루트 권한으로 해주지 않아서 그렇습니다. 5번으로 가서 루트권한으로 위 작업을 다시 해주면 정상 동작합니다.

'React JS' 카테고리의 다른 글
| React + Firebase Realtime Database (1) | 2020.01.16 |
|---|---|
| Styled-component 에 props 로 style 적용 (0) | 2020.01.01 |
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 2 (1) | 2019.12.20 |
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 1 (0) | 2019.12.20 |
| [React] children 컴포넌트에 props 전달하기 (0) | 2019.12.10 |




