Notice
Recent Posts
Recent Comments
Link
As i wish
React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 1 본문
안녕하세요. 오늘은 Next.js 를 사용하고 Express.js 를 이용하여 커스텀하게 웹 서버를 만든 뒤 이를 aws 에 배포하는 과정을 포스팅해보겠습니다.
정확히 말하면 저의 삽질기 입니다...
일단 next를 사용해서 프로젝트를 생성하고 커스텀한 웹서버를 만들기 위해 express.js 를 설치해 줍니다.
그러고 나선 server.js 를 루트 폴더에 만들어줍니다.
server.js
const express = require('express');
const next = require('next');
const path = require('path');
const dev = process.env.NODE_ENV !== 'production';
const prod = process.env.NODE_ENV === 'production';
const app = next({ dev });
const handle = app.getRequestHandler();
app.prepare().then(() => {
const server = express();
server.use('/', express.static(path.join(__dirname, 'public')));
server.use(express.json());
server.use(express.urlencoded({ extended: true }));
server.get('*', (req, res) => handle(req, res));
server.listen(prod ? process.env.PORT : 3000, () => {
console.log(`next+express running on port ${prod ? process.env.PORT : 3000}`);
});
});그리고 기존 pacakge.json 을 수정해줍니다.
기존에 npm run dev 를 사용해서 -> "next" 를 실행시키면 자동으로 next가 웹서버를 만들어 주었는데,
커스텀한 웹서버를 사용하게 되면 node 를 이용해서 server.js 를 돌려주어야 합니다.
따라서 npm run dev -> "node server.js" 가 되어야합니다.
당연히도 npm i express 를 이용해서 express 를 설치해줘야겠죠?
package.json
{
"name": "kjglass-proj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "node server.js",
"build": "next build",
"start": "NODE_ENV=production PORT=80 node server.js",
"export": "next export",
"login": "firebase login",
"init": "firebase init",
"deploy": "firebase deploy",
"hosting": "firebase serve --only hosting"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"g": "^2.0.1",
"mobx": "^5.14.2",
"mobx-react": "^6.1.4",
"mobx-react-lite": "^1.5.0",
"next": "^9.0.5",
"next-images": "^1.1.2",
"npm": "^6.11.3",
"prop-types": "^15.7.2",
"react": "^16.9.0",
"react-dom": "^16.9.0",
"styled-components": "^4.3.2"
},
"devDependencies": {
"@babel/plugin-proposal-decorators": "^7.6.0",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.5",
"babel-eslint": "^10.0.3",
"babel-plugin-styled-components": "^1.10.6",
"eslint": "^6.3.0",
"eslint-config-airbnb": "^18.0.1",
"eslint-plugin-import": "^2.18.2",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-react": "^7.14.3",
"eslint-plugin-react-hooks": "^1.7.0"
}
}
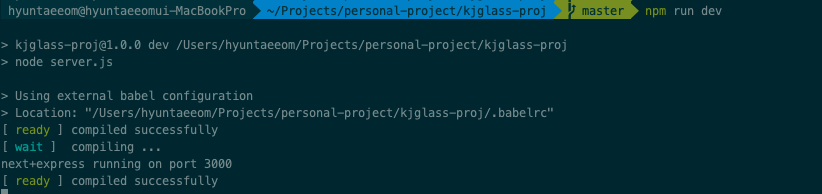
그 다음 local에서 한번 테스트를 해봅니다.

그럼 위와 같이 "next+express running on port 3000" 이라는 server.js 내에 log가 나오게 되면 정상 동작 된거죠.
그럼 next + exrpess 조합이 완성된겁니다!
그럼 일단 local 쪽에 준비는 끝났고 aws 에 들어가서 ec2를 하나 생성 한 뒤 이를 배포하는 방법을 계속해서 알아보겠습니다.
다음 포스팅을 봐주세요
'React JS' 카테고리의 다른 글
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 3 (1) | 2019.12.20 |
|---|---|
| React + Next + Express + Node js -> aws ec2 를 이용한 배포 - 2 (1) | 2019.12.20 |
| [React] children 컴포넌트에 props 전달하기 (0) | 2019.12.10 |
| [React] Redux-saga 적용하기 (0) | 2019.12.06 |
| [React SNS] React SNS 만들기 - 5 (BackEnd server - Web server 만들기) (0) | 2019.08.13 |
Comments




