| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 노드
- 엄티로드
- 프로그래밍
- Redux
- REACT
- 영화리뷰
- 웹개발
- 드릴
- development
- 영화감상
- 파이썬
- git
- 개발자
- 개발
- Node
- 하프가드
- 솔로드릴
- Express
- 클로즈가드
- 자바스크립트
- web
- graphQL
- 디자인패턴
- 주짓떼라
- nodejs
- 리액트
- 주짓떼로
- 주짓수
- 영화
- JavaScript
- Today
- Total
As i wish
[GraphQL] GraphQL 시작하기 - 2 (Query with parameter) 본문
요즘 그래프 큐엘로 서버를 구축하고 있고 공부 중인데,
지난번에는 Query와 기본적인 개념에 대하여 포스팅했었습니다. 이번에는 복습 차원에서 parameter를 가진 Query를 만들 때에 어떻게 해주는지 포스팅해보겠습니다.
[GraphQL] GraphQL 시작하기
2020년에는 새로운 것을 시작하기로 마음을 먹었었는데 그동안 아버지 홈페이지 리뉴얼 작업으로 인하여 React + MobX + Styled-Component + Firebase + AWS로 프로젝트를 구성하고 끝내느라 시작하지 못하였습니..
eomtttttt-develop.tistory.com
앞서 스키마를 만들고 Query를 지정해주고 그에 맞는 resolvers를 구성했었는데 parameter를 받기 위해 조금 수정해 보겠습니다.
graphql.scheme
type Person {
id: String!
name: String!
age: Int!
gender: String!
}
type Query {
people: [Person]!
person(id: String!): Person!
}위처럼 Query에 person을 정의해주고 return type도 정해 줍니다. parameter역시 id로 받게 해줍니다.
resolvers.js
import people, { getPerson, addPerson } from '../dummy/people';
const resolvers = {
Query: {
people: () => people,
person: (_, { id }) => getPerson(id)
}
}
export default resolvers;resolvers에서는 person이 요청되었을 때 getPerson이라는 함수를 호출하게끔 구현해 줍니다.
특히 여기서 parameter를 받을 때에 (_, { parameter }) 이런 식으로 해주어야 합니다!
getPerson을 정의해주었지만 여기서 통신을 할 수도 있을 것 같네요!
people.js
const people = [
{
id: '1',
name: 'person_1',
age: 11,
gender: 'male'
},
{
id: '2',
name: 'person_2',
age: 15,
gender: 'female'
},
{
id: '3',
name: 'person_3',
age: 18,
gender: 'female'
},
{
id: '4',
name: 'person_4',
age: 21,
gender: 'male'
},
{
id: '5',
name: 'person_5',
age: 55,
gender: 'female'
},
{
id: '6',
name: 'person_6',
age: 22,
gender: 'male'
}
];
export const getPerson = (id) => {
return people.filter((person) => person.id === id)[0];
}
export default peopledummy 파일인 people에 getPerson을 정의해줍니다.
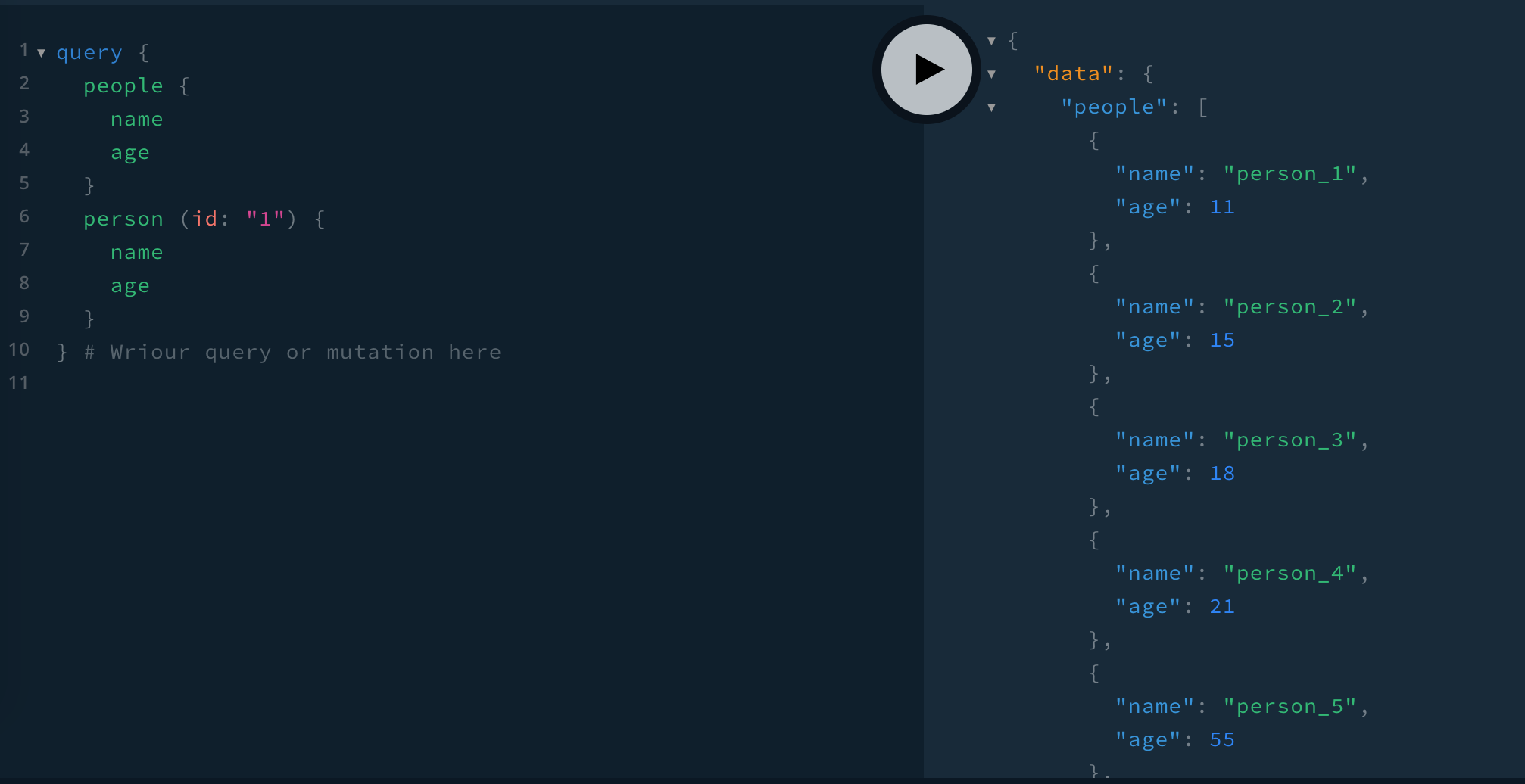
마지막으로 localhost:4000으로 들어가서 테스트해보면 좋을 것 같습니다.

이렇게 graphQL에서 playground를 제공해 주는 게 정말 좋은 것 같습니다.
REST API를 사용할 시 query, parameter에 값에 따라 어떠한 데이터가 올지 정의되지 않으면 찾기 쉽지 않은데, graphQL에서 제공해주는 playground로 쉽게 응답이 어떤 데이터가 오는지 알 수 있다는 점은 클라이언트 + 서버 코딩 시 정말 최고의 이점이 되지 않을까 싶습니다.
다음은 데이터를 변경하는 Mutation에 대하여 공부하고 포스팅해보겠습니다.
기본적인 DB에서 CRUD (Create, Read, Update, Delete)가 있는데 쉽게 생각해서 Query -> Read, Mutation -> C, U, D라고 생각하면 편할 것 같습니다.
'GraphQL' 카테고리의 다른 글
| [GraphQL] GraphQL 시작하기 - 5 (Api 연결) (0) | 2020.02.29 |
|---|---|
| [GraphQL] 개념 정리 (퍼옴) (0) | 2020.02.10 |
| [GraphQL] GraphQL 시작하기 - 4 (Mutation - delete) (0) | 2020.02.09 |
| [GraphQL] GraphQL 시작하기 - 3 (Mutation) (0) | 2020.02.09 |
| [GraphQL] GraphQL 시작하기 (0) | 2020.01.27 |




