As i wish
[GraphQL] GraphQL 시작하기 본문
2020년에는 새로운 것을 시작하기로 마음을 먹었었는데 그동안 아버지 홈페이지 리뉴얼 작업으로 인하여 React + MobX + Styled-Component + Firebase + AWS로 프로젝트를 구성하고 끝내느라 시작하지 못하였습니다.
현재는 새롭게 '가제: 영화왕' 이라는 프로젝트로 진행해보려고 하는데 대략 적인 스펙은 Flutter + React(Styled-component + Apollo + TypeScript) + Node JS(GraphQL) + AWS +? 일단 요정도 스펙으로 생각해보고 있습니다.
Flutter를 사용하여 껍데기 앱을 만들고 그 위에 웹뷰를 React로 띄워 볼 생각입니다. 그래서 보다 빠른 서비스 대응을 할 수 있는 웹앱을 제작해보려고 하는데 그에 앞서 새롭게 배워 보는 GraphQL에 관하여 포스팅해보려고 합니다.
일단 먼저 GraphQL 이란 것에 대하여 알아봐야죠.
GraphQL 개념잡기
GraphQL은 페이스북에서 만든 쿼리 언어입니다. GrpahQL은 요즘 개발자들 사이에서 자주 입에 오르내리고 있으나, 2019년 7월 기준으로 얼리스테이지(early-stage)임은 분명합니다. 국내에서 GraphQL API를 Open API로 공개한 곳은 드뭅니다. 또한, 해외의 경우, Github 사례(Github v4 GraphQL)를 찾을 수는 있지만, 전반적으로 GraphQL API를 Open API로 공개한 곳은 많지 않습니다. 하지만 등장
tech.kakao.com
이 외에도 구글 검색을 통하여 상당히 많은 수에 포스팅이 올라가 있음을 확인해 볼 수 있죠.
GraphQL 강좌 1편: GraphQL이 무엇인가? | VELOPERT.LOG
최근 페이스북에서 만든 어플리케이션 레이어 쿼리 언어인 GraphQL 이 공식릴리즈되어 여기저기서 적용한 사례가 생기고있죠 (페이스북은 원래부터 사용하고있었고, 대표적으로 갓 GitHub..) 이 GraphQL 이 뭔지, 이게 왜 필요한건지, 기존의 방식과 뭐가 달라지는건지, 한번 갈피를 잡아봅시다. GraphQL 강좌 1편: GraphQL이 무엇인가? 소개 GraphQL 은 페이스북에서 만든 어플리케이션 레이어 쿼리 언어입니다. 기존의 웹 혹은 모바일
velopert.com
저에 개인적인 견해로는 REST API를 사용하여 Under, Over fetching 하던 데이터를 클라이언트가 쉽게 쿼리문을 통하여 필요한 데이터만 가져올 수 있게끔 하는 거라고 정리할 수 있겠습니다. 따라서 뭐 흔히 말하는 서버 내에 컨트롤러? 서비스? 이런 게 많이 줄어들 수 있지 않을까 싶네요. (초보자의 견해입니다...)
먼저 nodejs 프로젝트를 설치하고 GraphQL을 적용해 보겠습니다.
node 프로젝트는 npm, yarn으로 설치할 수 있는데 이는 생략하겠습니다. (워낙 기초적이고 포스팅이 많아서...)
그다음 graphQL 를 설치해 볼텐데 저는 graphql-yoga 를 설치 했습니다. 쉽게 말해 쉽게 graphql를 사용할 수 있도록 해주는 라이브러리라고 보시면 됩니다. express.js 같은...
$ yarn add graphql-yoga
prisma-labs/graphql-yoga
🧘 Fully-featured GraphQL Server with focus on easy setup, performance & great developer experience - prisma-labs/graphql-yoga
github.com
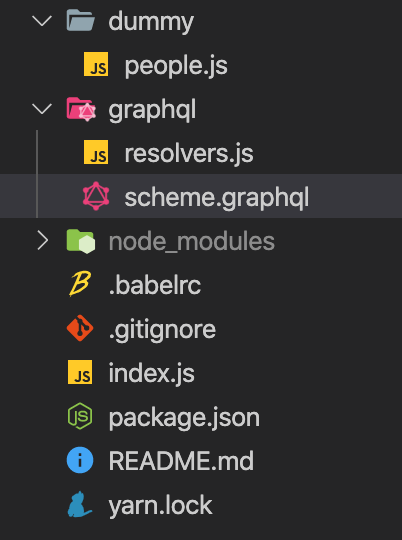
그 다음 노드 프로젝트 내에 폴더에 GraphQL에 scheme, resolvers를 만들어 줍니다.
- Query : 읽기 작업을 하는 GraphQL문을 의미한다.
- field : query에 있는 값(속성)
- Mutation : 데이터 수정 작업을 하는 GraphQL문을 의미한다.
- schema : Query와 Mutation의 retrun type과 arguments type 및 custom type, custom interface, enum type 등과 input value의 default값 등을 정의한 코드를 의미한다.
- resolver : schema에서 정의된 Query와 Mutation의 구조에 맞추어 retrun type과 arguments type에 맞추어 설정한 코드를 의미한다.
출처: https://vomvoru.github.io/blog/about-GraphQL/
scheme: schema는 우리가 사용자에게 보내거나 받을 data에 대한 서술이라고 생각하면 됩니다. 이 schema는 Node.js나 Database를 위한 것이 아니라 단지 Graphql을 위한 것이고 그저 무엇을 받을지 무엇을 줄지에 대한 설명입니다.
이렇게 사용자에게 뭘 할지를 정하는 것인데 그중 Database에서 정보를 얻는 것도 포함되어 있습니다. 이것을 Query라고 하는데, Query는 단지 우리가 정보를 받아올 때만 쓰는 것이다. Database로부터 어떠한 정보를 받아 올지 Query를 통해 정의하고 이는 schema에 일부에 속하게 되는 거죠.
resolvers: resolvers는 어떠한 Query가 왔을 때에 말 그대로 해결책이라고 할 수 있을 것 같습니다.
그럼 각각 scheme, resolvers를 구현해 보겠습니다.

index.js
import { GraphQLServer } from "graphql-yoga"
import resolvers from "./graphql/resolvers"
const server = new GraphQLServer({
typeDefs: "graphql/scheme.graphql",
resolvers
})
server.start(() => console.log("Graphql Server Running"))
scheme.graphql
type person {
id: String!
name: String!
age: Int!
gender: String!
}
type Query {
people: [person]!
}resolvers.js
import people from '../dummy/people';
const resolvers = {
Query: {
people:() => people
}
}
export default resolvers;dummy/people.js
const people = [
{
id: '1',
name: 'person_1',
age: 11,
gender: 'male'
},
{
id: '2',
name: 'person_2',
age: 15,
gender: 'female'
},
{
id: '3',
name: 'person_3',
age: 18,
gender: 'female'
},
{
id: '4',
name: 'person_4',
age: 21,
gender: 'male'
},
{
id: '5',
name: 'person_5',
age: 55,
gender: 'female'
},
{
id: '6',
name: 'person_6',
age: 22,
gender: 'male'
}
];
export default people;
이런 식으로 파일을 구현하고 localhost:4000 을 통해서 직접 테스트 해보실 수 있습니다.
좋은 점은 people에 name만 배열로 받고 싶을 때에 단순히
query {
people {
name
}
}이런식으로 query만 날려주면 GraphQL에서 원하는 데이터만 제공해 줍니다.
이를 바탕으로 GraphQL 서버를 (노드 서버) 만들어보고 database도 붙이고 React + Apollo로 결합시켜 프로젝트를 구성해 보겠습니다.
그럼 오늘도 즐 코딩하세요~~
참고: 노마드 코더 GraphQL
Make Your First GraphQL Server - YouTube
www.youtube.com
'GraphQL' 카테고리의 다른 글
| [GraphQL] GraphQL 시작하기 - 5 (Api 연결) (0) | 2020.02.29 |
|---|---|
| [GraphQL] 개념 정리 (퍼옴) (0) | 2020.02.10 |
| [GraphQL] GraphQL 시작하기 - 4 (Mutation - delete) (0) | 2020.02.09 |
| [GraphQL] GraphQL 시작하기 - 3 (Mutation) (0) | 2020.02.09 |
| [GraphQL] GraphQL 시작하기 - 2 (Query with parameter) (0) | 2020.01.30 |




