Notice
Recent Posts
Recent Comments
Link
As i wish
[Javascript] localStorage 객체 저장하기 본문
웹개발을 하게 되면 localStorage를 이용하는 경우가 생깁니다.
특히, 쇼핑몰 같은 경우 장바구니에 담아놓은 상품을 localStorage에 저장해놓는 경우가 종종있죠.
물론 로그아웃시 없애는 것은 당연하고요.
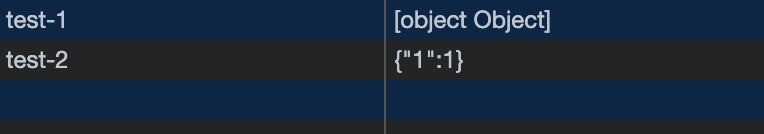
그런데 그냥 어떤 객체를 저장하게 되면 'object Object' 처럼 저장이 됩니다.
그때는 JSON.stringify(object)를 사용해서 저장해주면 객체가 string 형태로 저장됩니다.
var object = {1:1};
localStorage.setItem('test-1', object)
localStorage.setItem('test-2', JSON.stringify(object));

저장된 객체를 가져올 때는 string -> object로 다시 변환해줘야하기 때문에
'JSON.parse' 를 사용해주면 됩니다!
localStorage.setItem('test-1', object)
localStorage.setItem('test-2', JSON.stringify(object));
console.log(localStorage.getItem('test-1'));
console.log(localStorage.getItem('test-2'));
console.log(JSON.parse(localStorage.getItem('test-2')));
'JavaScript' 카테고리의 다른 글
| [JS] Clean Code (퍼옴 글) (0) | 2020.02.05 |
|---|---|
| [JavaScript] Sort 오름차순, 내림차순 (0) | 2020.01.21 |
| [JavaScript] async, await (0) | 2019.11.14 |
| [JavaScript] splice, slice, split (0) | 2019.08.13 |
| [JavaScript] Closure (0) | 2019.07.08 |
Comments




