As i wish
[React 구구단] React 프로젝트 셋팅 본문
안녕하세요. 엄티 입니다.
이제부터 React를 사용해서 간단한 구구단 게임을 만들어 보겠습니다.
그전에 React를 사용하기 위한 간단한 프로젝트 세팅을 해보겠습니다.
참고로 제 포스팅 유명하신 '제로초'님 강좌를 바탕으로 만들어져 있기 때문에 (사실 포스팅은 저의 공부 및 복습 용) 더 자세히 알고 싶으시면 유튜브에 '제로초' 님 강좌를 보시면 되겠습니다.
리액트 무료 강좌(웹게임) - YouTube
www.youtube.com
일단 폴더 부터 만들어야겠죠? (저는 참고로 맥입니다!)
$ mkdir ~/Projects/personal-project/react-study/gugudan
이렇게 만들었습니다. 이건 뭐 중요한 건 아니기 때문에 편하신데 만드시면 됩니다.
$ cd ~/Projects/personal-project/react-study/gugudan
폴더로 이동한 뒤 node modules를 깔아줘야 해요.
만약 node 가 없다면 설치하시면 됩니다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
node 를 설치한 후
$ node -v
v10.15.3
이런식으로 콘솔 창에 'node -v'라고 치시면 버전이 나오면 설치 완료입니다.
제가 알기론 node를 설치하면 npm도 설치되는 걸로 기억하는데 혹시 기억이 잘못됐다면 npm도 설치해주세요.
npm 역시
$ npm -v
6.4.1
버전이 나오면 설치 완료!!
그럼 이제 npm을 사용하여 package.json을 만들어 볼 텐데요.
package.json은 프로젝트에서 사용하는 설치된 여러 모듈들을 보여주기도 하죠. 또한 package.json을 보고 node가 node_modules를 만들어주기도 하고요.
무튼 '프로젝트에서 사용되는 모듈들을 정의한다'라고 보시면 되겠습니다.
$ npm init
간단하죠? 그럼 막 뭐 입력하라고 나오는데 사실 그냥 다 엔터 쳐서 넘겨버리면 됩니다.
그럼 폴더 안에 pacakge.json이라는 파일이 생기게 되죠.


이제부터는 React에서 사용될 모듈들을 설치할 건데요.
$ npm i react react-dom
react, react-dom을 설치해 줍니다. 그다음 저는 webpack으로 빌드하기 때문에 그와 관련된 모듈들도 설치해 줍니다.
$ npm i -D webpack webpack-cli
여기서 -D는 개발 시에만 사용하는 모듈이다 라고 생각하시면 됩니다.


그럼 위처럼 dependencies에는 react, react-dom이 devDependencies에는 webpack, webpack-cli가 설치된 것을 보실 수 있습니다.
그다음 React 가 브라우저에서 작동할 수 있도록 하게 해주는 여러 모듈들이 있는데 webpack이 이 모듈을 사용해서 브라우저에서 작동 할 수 있도록 React 코드를 변환해 준다고 생각하시면 되겠습니다.
$ npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-react
@babel/core: 기본적인 babel 최신 문법 전환
@babel/preset-env: 옛날 브라우저 지원
@babel/preset-react: 리 엑트 코드 변환
babel-loader: babel, webpack 연결

그럼 이제는 webpack을 설정해 보겠습니다.
$ vi webpack.config.js
webpack.config.js 파일을 만들어 줍니다. 각각에 대한 설명은 주석으로 대체하겠습니다.
const path = require('path');
module.exports = {
mode: 'development', // 배포시: production
devtool: 'eval', // (빠르게 하겠다) 배포시: hidden-source-map
resolve: {
extensions: ['.js', '.jsx'] // .js 또는 .jsx 파일을 찾는다 (entry 안에 app에 있는 파일에 확장자를 붙여서 찾는다)
},
entry: {
app: ['./client']
}, // 입력
module: {
rules: [{
test: /\.jsx?$/, // .js 파일과 .jsx 파일에 rules (loader)를 적용
loader: 'babel-loader', // babel 적용: 최신문법을 옛날 브라우저에서도 돌아갈 수 있게 변경하겠다.
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
plugins: ['@babel/plugin-proposal-class-properties'] // Error fix
},
}]
}, // entry에 파일을 읽고 거기에 module를 적용한 후 output에 뺸다.
output: {
filename: 'app.js',
path: path.join(__dirname, 'dist') // 현재 폴더 루트(__dirname) 에 'dist' 폴더 생성
}, // 출력
};
웹팩 설정이 끝났으니 html 파일을 하나 만든 후 코드를 불러오기만 하면 됩니다.
$ vi index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
<!-- 웹팩으로 빌드한 ./dist/app.js 파일 -->
<script src="./dist/app.js"></script>
</body>
</html>
코드 설명은 주석으로 대체하였습니다.
앞서 웹팩에서 entry에 client 파일을 만들겠습니다.
$ vi client.jsx
리액트 파일은 확장자를. jsx로 붙여주면 구분하기가 편하다는 '제로초' 님의 말씀이 있었습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import Tutorial from './tutorial'; // tutorial.jsx import
ReactDOM.render(<Tutorial />, document.getElementById('root'));
tutorial 파일 생성.
$ vi tutorial.jsx
import React from 'react';
class Tutorial extends React.Component {
state = {
tutorial: 'Hello webpack!!!'
};
render() {
console.log('Rendering');
return (
<>
<div>{this.state.tutorial}</div>
</>
);
}
}
export default Tutorial;
이렇게 되면 모든 준비는 끝입니다!!!
package.json 파일로 돌아가서 'scripts'에 'test'를 'webpack'으로 수정 한 뒤 콘솔 창에
$ npm run test
를 해주면 됩니다. 눈치를 채신 분도 있을 듯싶은데 사실
"scripts": {
"test": "webpack" // 이렇게 해도 되고요
"yoyo": "webpack" // 이렇게 마음대로 해도 됩니다.
},
만약 yoyo라고 저렇게 하면 콘솔 창에는
$ npm run yoyo
라고 하시면 됩니다.

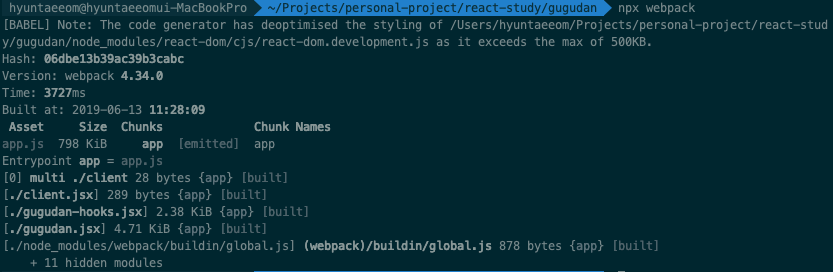
$ npx webpack
이라고 해도 무관 합니다.
그럼 이렇게 무튼 webpack 빌드를 마친 후 index.html을 열어보면!!!!!!

결과가 확인 가능합니다.
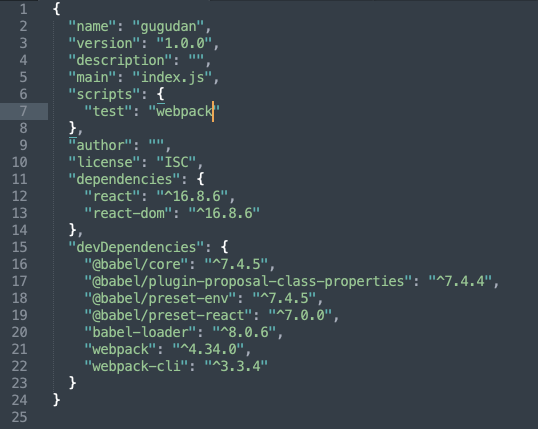
{
"name": "gugudan",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "webpack"
},
"author": "",
"license": "ISC",
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6"
},
"devDependencies": {
"@babel/core": "^7.4.5",
"@babel/plugin-proposal-class-properties": "^7.4.4",
"@babel/preset-env": "^7.4.5",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.6",
"webpack": "^4.34.0",
"webpack-cli": "^3.3.4"
}
}
저의 package.json 파일입니다.
다음에는 실제로 구구단 게임을 만들어 보겠습니다.
마지막으로 이런 일련의 작업들을 한번에 해주는 것이 'react-create-app' 인데, 이를 사용해도 되지만 기본적으로 webpack이 어떻게 구성되는지 알고 가는것이 더 중요하다고 '제로초'님 강좌에서 나왔기 때문에 저도 이와 같이 구성해 보았습니다.
'React JS' 카테고리의 다른 글
| [React 끝말잇기] webpack-dev-server 및 react-hot-loader (0) | 2019.06.13 |
|---|---|
| [React 끝말잇기] React 끝말잇기 (0) | 2019.06.13 |
| [React 구구단] React 구구단 웹 게임 (0) | 2019.06.13 |
| React 다른 PORT로 연결 (0) | 2018.12.11 |
| React 어플리케이션 배포 (0) | 2018.11.27 |




